Bài viết được sự cho phép của tác giả Kiên Nguyễn
Bạn đang đọc: Prototype pattern – một trong những pattern phổ biến nhất | TopDev
Quay lại chuỗi bài viết về Design Pattern ở Kieblog, hôm nay vẫn tiếp tục là Creational Pattern (pattern khởi tạo), cụ thể là Prototype pattern.
 Nguồn ảnh / Source: sentayho.com.vn
Nguồn ảnh / Source: sentayho.com.vn
Trong cái pattern dễ nhất là Singleton Pattern, nắm vững. Sau đó quay qua tìm hiểu cái Prototype, pattern này cũng khá phổ biến, được sử dụng rất nhiều trong thực tế.
Bắt đầu vào tìm hiểu ngay thôi!.
1. Prototype pattern là gì?
Bắt đầu với cái định nghĩa khá là lèo nhèo của Prototype pattern.
Prototype is a creational design pattern that lets you copy existing objects without making your code dependent on their classes.
Prototype là pattern khởi tạo cho phép copy một object sẵn có nhưng không làm đoạn code mới độc lập với class đã có
Vãi linh hồn cái định nghĩa. Loằng ngoằng, lèo ngèo khó hiểu. Thực ra thì diễn giải đơn giản chỉ như này.
Prototype pattern sẽ tạo ra một object mới bằng cách copy, tuy nhiên tương tự cách hiểu về kế thừa. Không cần phải copy ra đoạn source code mới, chỉ cần extends lại cái cũ là đã ok rồi
2. Giải pháp của prototype pattern
Về bản chất thì prototype sẽ định nghĩa ra các interface chung nhất (common interface) cho tất cả các object có hỗ trợ cloning. Những method này cho phép clone object. Mà thực hiện clone thì không cần copy source của object cũ.
Thông thường khi implement Prototype pattern, mỗi interface sẽ có duy nhất một phương thức clone.
Một object hỗ trợ cloning thì gọi là prototype. Prototype mang ý nghĩa cái chung nhất, cái common có thể cho những cái khác clone
Tìm hiểu thêm: Có nên chọn in ảnh tráng gương? Các loại ảnh gỗ phổ biến hiện nay
 Với prototype, có thể loại bỏ hoặc thay thế việc sử dụng quá nhiều subclassing. Nguồn ảnh / Source: sentayho.com.vn
Với prototype, có thể loại bỏ hoặc thay thế việc sử dụng quá nhiều subclassing. Nguồn ảnh / Source: sentayho.com.vn3. Cấu trúc

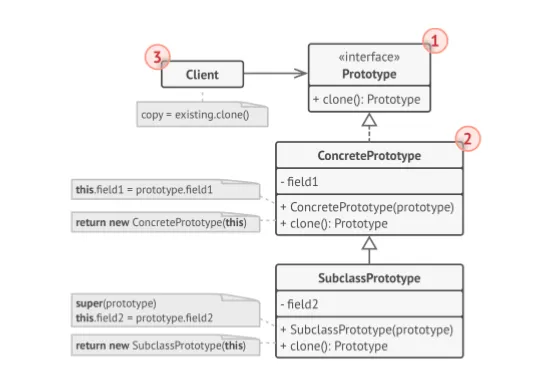
>>>>>Xem thêm: 3D Modeling là gì? Kỹ năng để trở thành một 3D modeling – FreeC Blog
Phần một (1) là phần khai báo iterface, method hỗ trợ cloning. Trong nhiều trường hợp, một interface chỉ có một method clone duy nhất.
Phần hai (2) là Concrete Prototype class, phần này sẽ implement cho method clone được khai báo ở interface. Cũng có thể handle một số case về các object không được clone.
Phần ba (3) là phần client có thể copy bất kì object nào thông qua phương thức clone
4. Hiện thực như nào?
Giả sử ta đang viết 3 class cho phần vẽ hình. Bao gồm hình tròn (Circle)
Và hình chữ nhật Rectangle
Abstract class của 2 thằng này là Shape. Tất nhiên, tròn hay vuông thì đều là một cái hình mà thôi
Khi sử dụng, phương thức clone sẽ sử dụng như sau
5. Ưu nhược điểm
Đầu tiên, rõ ràng là sử dụng Prototype pattern không làm cho code độc lập với cái class mà nó clone. Chắc chắn.
Thứ hai, dùng prototype pattern giúp clone object một cách nhanh chóng, không bị duplicate code. Trường hợp object phức tạp, chứa rối rắm nhiều thứ, Prototype là lựa chọn tuyệt vời.
Tuy nhiên, nếu object có tham chiếu hoặc kế thừa từ các object khác. Clone thì dễ, nhưng không biết mức độ ảnh hưởng tới đâu. Nếu object clone có dây mơ rễ má nhiều chỗ -> rất dễ trở thành một đám tơ vò.
6. Tham khảo
- Biết gì về prototype trong Javascript?
- Prototype Pattern – Refactoring Guru
Ở phía bên Javascript có thể tham khảo bài viết về prototype cũng khá hay.
Thanks for read – Have a great day – Happy coding!
Bài viết gốc được đăng tải tại sentayho.com.vn
Có thể bạn quan tâm:
- Design pattern là gì? Tại sao nên sử dụng Design pattern?
- React Props Cheatsheet: 10 Patterns mà bạn nên biết (Phần 2)
- React Props Cheatsheet: 10 Patterns mà bạn nên biết (Phần 1)
Xem thêm Việc làm Developer hấp dẫn trên TopDev