
Bạn đang đọc: Tìm hiểu AngularJS
1. Giới thiêu AngularJS.
Angular là một bộ Javascript Framework rất mạnh và thường được sử dụng để xây dựng project Single Page Application (SPA). Nó hoạt động dựa trên các thuộc tính mở rộng HTML (các atributes theo quy tắc của Angular). Đây là một Framework mã nguồn mở hoàn toàn miễn phí và được hàng ngàn các lập trình viên trên thế giới ưa chuộng và sử dụng.
AngularJS là một framework có cấu trúc cho các ứng dụng web động. Nó cho phép bạn sử dụng HTML như là ngôn ngữ mẫu và cho phép bạn mở rộng cú pháp của HTML để diễn đạt các thành phần ứng dụng của bạn một cách rõ ràng và súc tích. Hai tính năng cốt lõi: Data binding và Dependency injection của AngularJS loại bỏ phần lớn code mà bạn thường phải viết. Nó xảy ra trong tất cả các trình duyệt, làm cho nó trở thành đối tác lý tưởng của bất kỳ công nghệ Server nào.
2. Các tính năng chung của AngularJS
- AngularJS là một khung công tác hiệu quả có thể tạo ra các ứng dụng Internet phong phú (RIA).
- AngularJS cung cấp cho các nhà phát triển một tùy chọn để viết các ứng dụng phía máy khách bằng cách sử dụng JavaScript trong một cách điều khiển Model View Controller (MVC) sạch.
- Các ứng dụng được viết bằng AngularJS tuân theo trình duyệt chéo. AngularJS tự động xử lý mã JavaScript phù hợp với từng trình duyệt.
- AngularJS là mã nguồn mở, hoàn toàn miễn phí và được hàng ngàn nhà phát triển trên khắp thế giới sử dụng. Nó được cấp phép theo giấy phép Apache phiên bản 2.0.
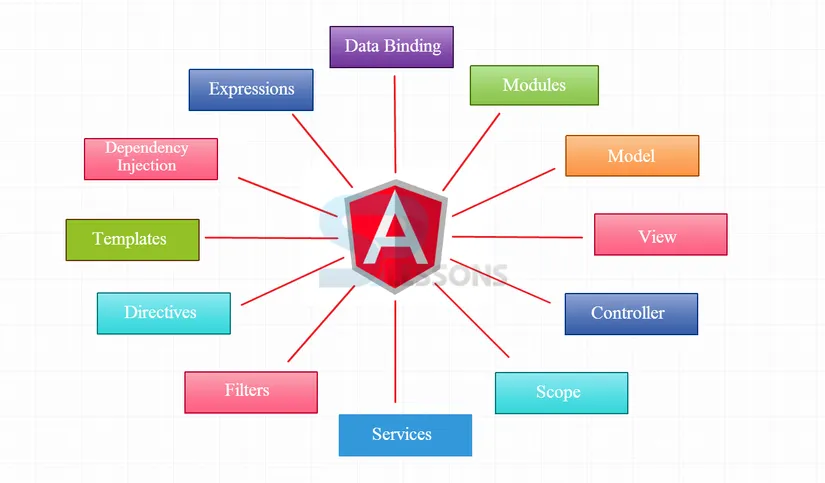
3. Các tính năng cốt lõi của AngularJS

- Data-binding – Đó là sự đồng bộ hóa dữ liệu tự động giữa các thành phần mô hình và khung nhìn.
- Scope – Đây là những đối tượng tham chiếu đến mô hình. Chúng hoạt động như một chất keo giữa bộ điều khiển và khung nhìn.
- Controller – Đây là các hàm JavaScript được liên kết với một phạm vi cụ thể.
- Services – AngularJS đi kèm với một số dịch vụ tích hợp như $http để tạo XMLHttpRequests. Đây là những đối tượng singleton được instantiated chỉ một lần trong ứng dụng.
- Filters – Các bộ lọc này chọn một tập hợp con các mục từ một mảng và trả về một mảng mới.
- **Directives ** – Directives là các điểm đánh dấu trên các phần tử DOM như các phần tử, thuộc tính, css, và nhiều hơn nữa. Chúng có thể được sử dụng để tạo các thẻ HTML tùy chỉnh phục vụ như là các tiện ích con mới, tùy chỉnh. AngularJS có các chỉ thị tích hợp như ngBind, ngModel, v.v.
- Templates – Đây là dạng xem được hiển thị với thông tin từ bộ điều khiển và mô hình. Đây có thể là một tệp đơn (chẳng hạn như sentayho.com.vn) hoặc nhiều chế độ xem trong một trang sử dụng partials.
- Routing – Đây là khái niệm về chuyển đổi chế độ xem.
- Model View Whateve – MVW là một mẫu thiết kế để chia ứng dụng thành các phần khác nhau được gọi là Mô hình, Chế độ xem và Bộ điều khiển, mỗi phần có các trách nhiệm riêng biệt. AngularJS không thực hiện MVC theo nghĩa truyền thống, mà là một cái gì đó gần gũi hơn với MVVM (Model-View-ViewModel). Nhóm Angular JS đề cập đến nó một cách hài hước như Model View Any.
- Deep Linking – Liên kết sâu cho phép mã hóa trạng thái ứng dụng trong URL để có thể đánh dấu trang. Sau đó, ứng dụng có thể được khôi phục từ URL đến cùng một trạng thái.
- Dependency Injection – AngularJS có một hệ thống con phụ thuộc được xây dựng sẵn để giúp nhà phát triển tạo, hiểu và kiểm tra các ứng dụng một cách dễ dàng.
5. Các Thành Phần Chính Của AngularJS
Framework AngularJS bao gồm 3 thành phần chính:
- ng-app: Định nghĩa và liên kết một ứng dụng AngularJS với HTML.
- ng-model: Liên kết các giá trị của dữ liệu ứng dụng AngularJS đến các điều khiển đầu vào HTML.
- ng-bind: Liên kết dữ liệu ứng dụng AngularJS đến các thẻ HTML.
6. Ưu điểm và nhược điểm của AngularJS
Ưu điểm:
- Tốc độ và hiệu suất: Đạt được tốc độ tối đa có thể có trên Nền tảng Web hiện nay và tiếp tục thực hiện nó thông qua Công việc Web và hiển thị phía máy chủ. Angular giúp bạn kiểm soát khả năng mở rộng. Đáp ứng các yêu cầu dữ liệu lớn bằng cách xây dựng các mô hình dữ liệu trên RxJS, sentayho.com.vn hoặc một mô hình đẩy khác.
- Công cụ đáng kinh ngạc: Xây dựng các tính năng nhanh chóng với các mẫu đơn giản, khai báo. Mở rộng ngôn ngữ mẫu với các thành phần của riêng bạn và sử dụng một mảng rộng các thành phần hiện có. Nhận trợ giúp và phản hồi cụ thể theo góc cạnh với hầu hết mọi IDE và trình chỉnh sửa. Tất cả điều này đến với nhau để bạn có thể tập trung vào việc xây dựng các ứng dụng tuyệt vời thay vì cố gắng làm cho mã hoạt động.
- Được nhiều nhà phát triển yêu thích: Angular cung cấp cơ sở hạ tầng năng suất và khả năng mở rộng hỗ trợ các ứng dụng lớn nhất của Google.
- Angular sử dụng data bind giống .NET với tính năng liên kết với HTML nên giúp người dùng cảm thấy dễ chịu.
- Angular có thể chạy trên hầu hết các trình duyệt điện thoại thông minh.
Nhược điểm:
Mặc dù angular có nhiều lợi thế ưu điểm nhưng nó cũng có mặt trái ngược lại: Không an toàn: Được phát triển từ javascript nên nó không an toàn, phía máy chủ phải thường xuyên xác nhận quyền để hệ thống chạy trơn tru. Phụ thuộc: Nếu người dùng vô hiệu hóa javascript thì ứng dụng sẽ không hoạt động được.
7. Nhúng AngularJS
Để chạy ứng dụng AngularJS chúng ta cần nhúng AngularJS Framework vào trang HTML phía trên. Bạn có thể sử dụng đường dẫn CDN của Google để tham chiếu tới khung làm việc này:
Tìm hiểu thêm: The Monkey Bars Là Gì – Khu Vui Chơi Tiếng Anh Là Gì

8. Sử dụng SCOPE
$Scope là một đối tượng có nhiệm vụ giao tiếp dữ liệu giữa controller và view của ứng dụng. Có thể hiểu đơn giản là nếu thêm dữ liệu cho $scope ở controller thì bên view có khai báo theo đúng quy tắc thì sẽ tự động gán thông tin vào đúng vị trí đó.
{{your_name}}

>>>>>Xem thêm: SEOquake Plugin: Công cụ SEO đắc lực dành cho SEO-er
Link tham khảo: sentayho.com.vn/guide/introduction sentayho.com.vn/angularjs/angularjs_overview.htm

